Mobile animations for Scandit’s core features
Mobile animations for Scandit’s core features
Role
UX/UI Designer
Industry
Tech & AR
Duration
3 months
Scandit is a leading provider of mobile computer vision and augmented reality (AR) solutions, transforming how businesses and consumers interact with the physical world by offering advanced barcode scanning, text recognition (OCR), and object recognition technologies that enhance efficiency, reduce costs, and improve customer experiences across industries such as retail, logistics, healthcare, and manufacturing.
From a design perspective, Scandit is renowned for its minimalist, human-centric design style. The brand’s aesthetic is sleek, modern, and professional, focusing on simplicity and functionality.
Problem Statement & Goals
At Scandit, our aim was to enhance the user experience by creating engaging and informative visuals. We needed to find a way to effectively demonstrate our product features without using real product images, all while adhering to our brand guidelines. This project focused on transforming our Documentation page with dynamic animations to make our solutions more accessible and understandable for developers. Here’s how we achieved this.
Scandit is a leading provider of mobile computer vision and augmented reality (AR) solutions, transforming how businesses and consumers interact with the physical world by offering advanced barcode scanning, text recognition (OCR), and object recognition technologies that enhance efficiency, reduce costs, and improve customer experiences across industries such as retail, logistics, healthcare, and manufacturing.
From a design perspective, Scandit is renowned for its minimalist, human-centric design style. The brand’s aesthetic is sleek, modern, and professional, focusing on simplicity and functionality.
Problem Statement & Goals
At Scandit, our aim was to enhance the user experience by creating engaging and informative visuals. We needed to find a way to effectively demonstrate our product features without using real product images, all while adhering to our brand guidelines. This project focused on transforming our Documentation page with dynamic animations to make our solutions more accessible and understandable for developers. Here’s how we achieved this.



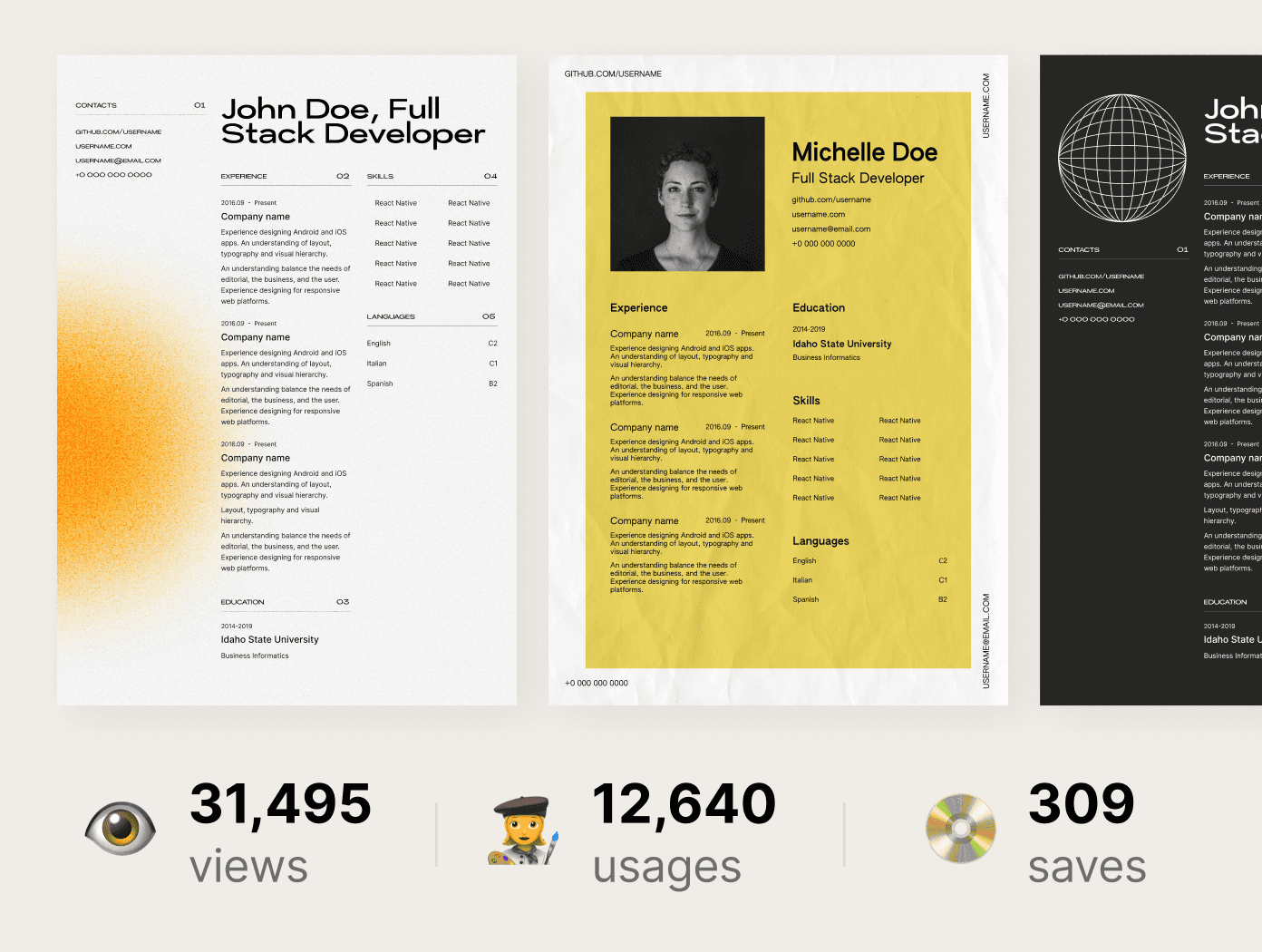
Old design
From Concept to Creation: The Process
First, we identified the main sections where videos were needed. I started by reviewing the existing developer documentation and gathering feedback from our users to understand pain points and needs. Next, I began developing scenario concepts and sketches for each feature and created initial prototypes in Figma.
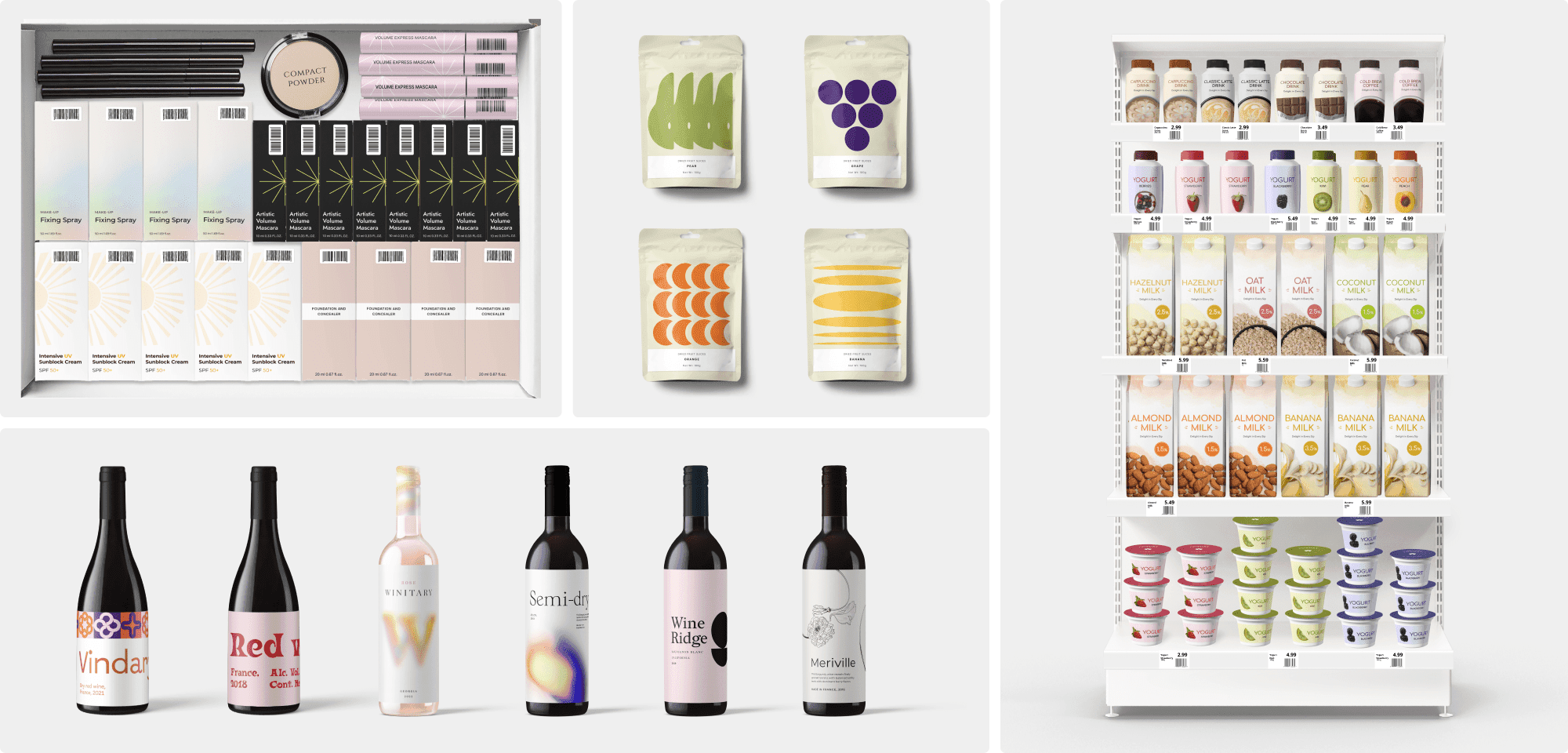
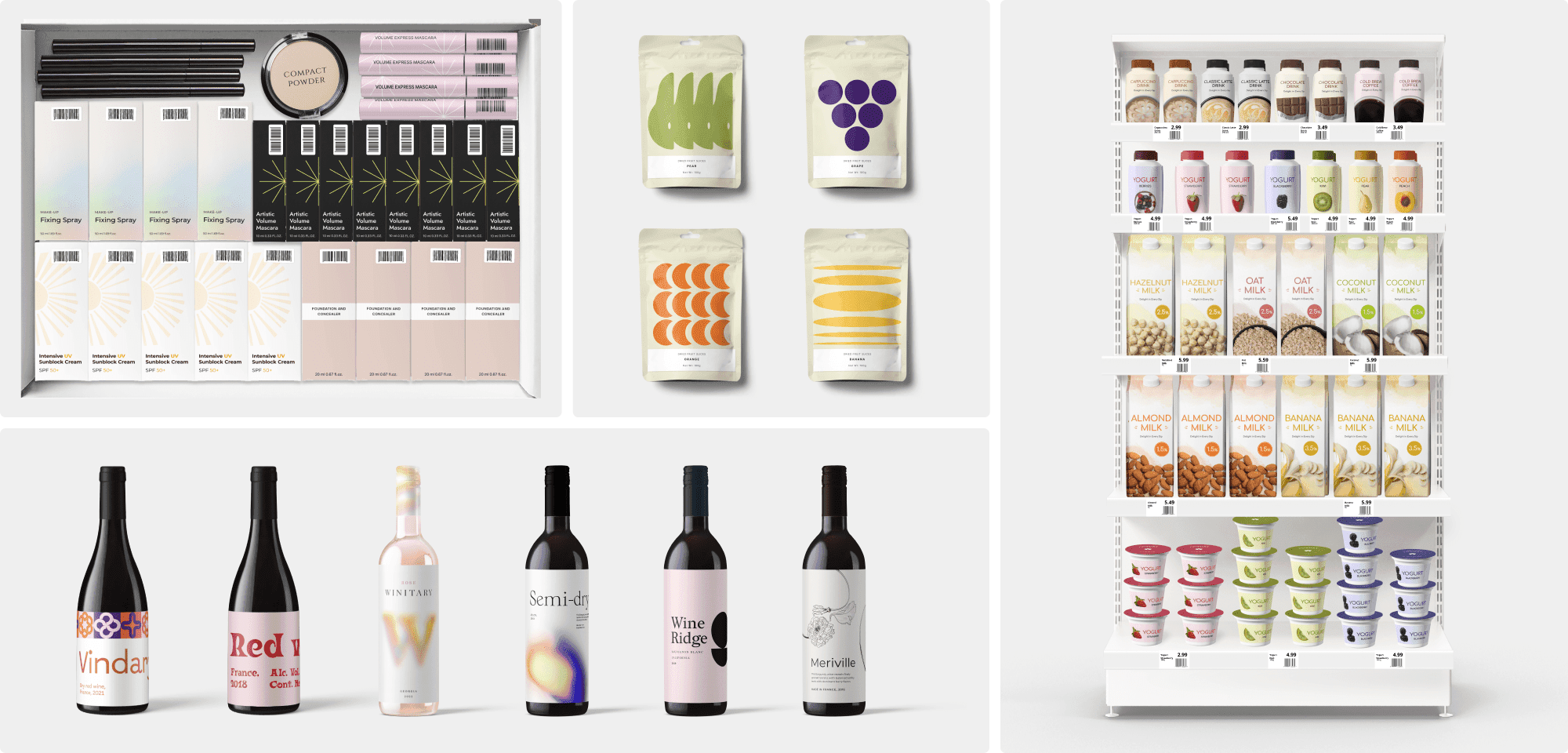
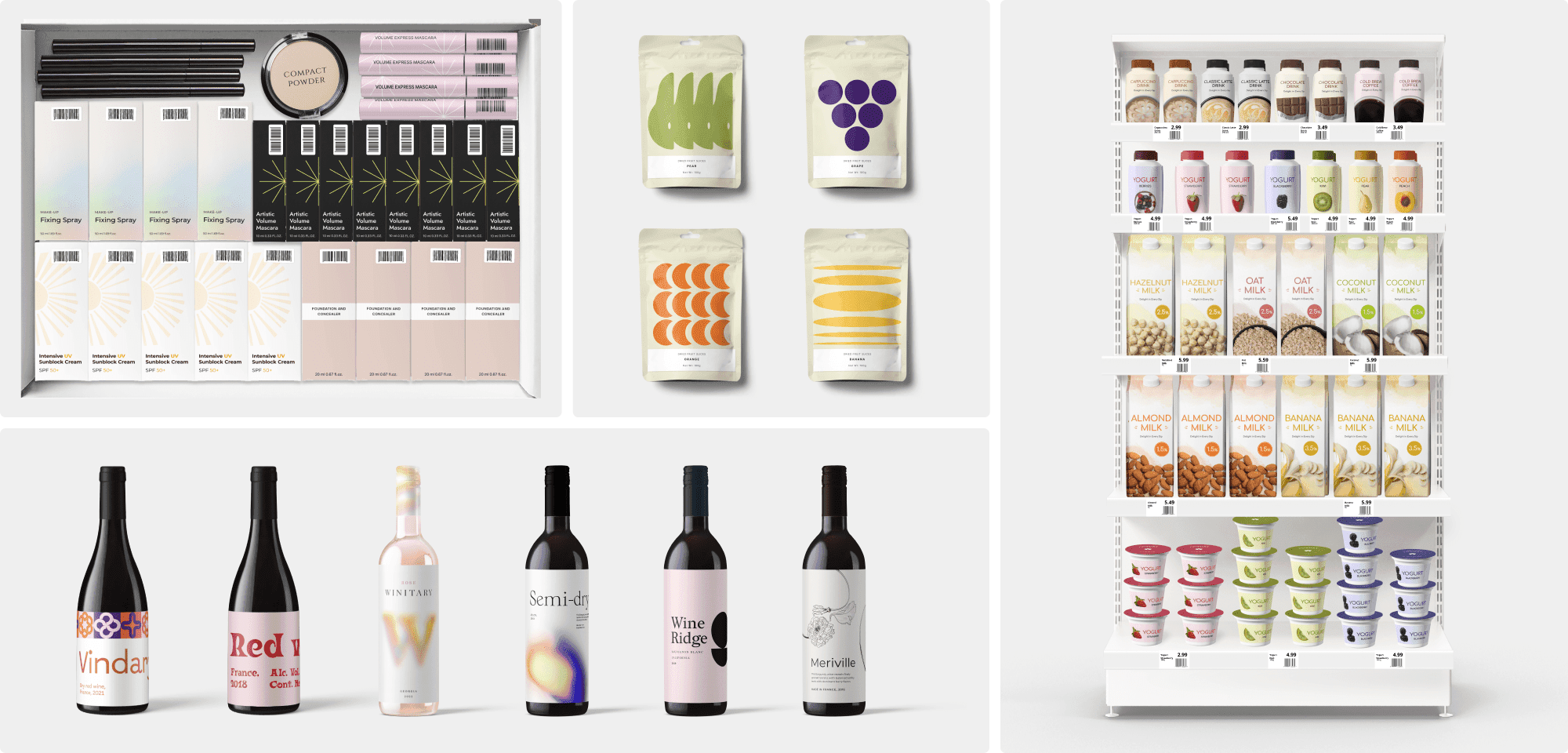
Then, I designed product packaging to demonstrate how our products work. These included designs for wine bottles, cereal boxes, dried fruit packages, cosmetics, etc.
From Concept to Creation: The Process
First, we identified the main sections where videos were needed. I started by reviewing the existing developer documentation and gathering feedback from our users to understand pain points and needs. Next, I began developing scenario concepts and sketches for each feature and created initial prototypes in Figma.
Then, I designed product packaging to demonstrate how our products work. These included designs for wine bottles, cereal boxes, dried fruit packages, cosmetics, etc.



Showcase of products packaging from Scandit’s visual library
This resulted in a comprehensive library of over 100 products ⚡
We later applied this extensive library to other Scandit projects, such as the homepage, developer page, marketing materials, email campaigns, and more.
We also utilized these packaging designs for testing our applications. Bright packaging was essential because most real-life products use vibrant packaging, and we needed to ensure that certain AR elements of the application interface were readable against these colorful backgrounds.
This resulted in a comprehensive library of over 100 products ⚡
We later applied this extensive library to other Scandit projects, such as the homepage, developer page, marketing materials, email campaigns, and more.
We also utilized these packaging designs for testing our applications. Bright packaging was essential because most real-life products use vibrant packaging, and we needed to ensure that certain AR elements of the application interface were readable against these colorful backgrounds.



(almost complete library)
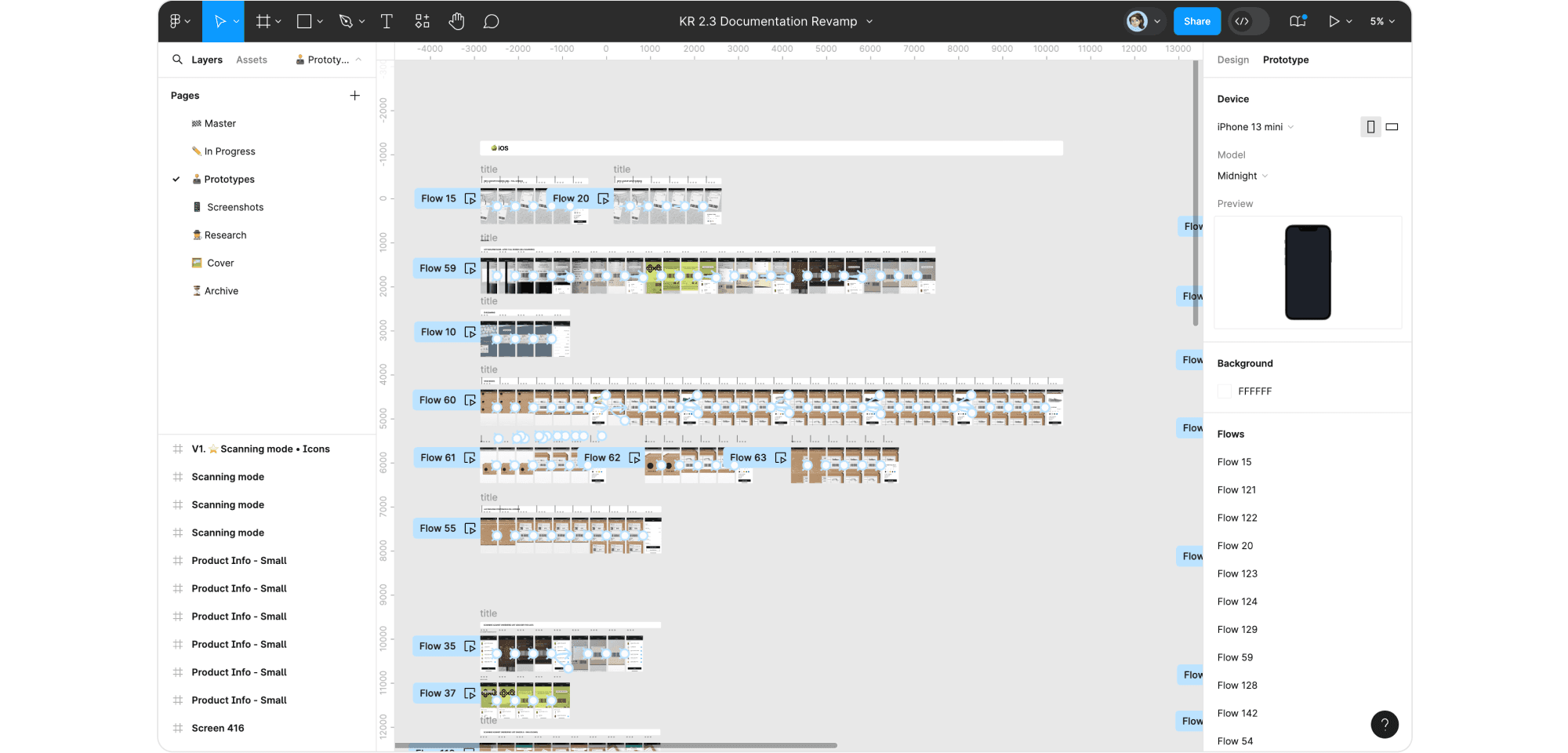
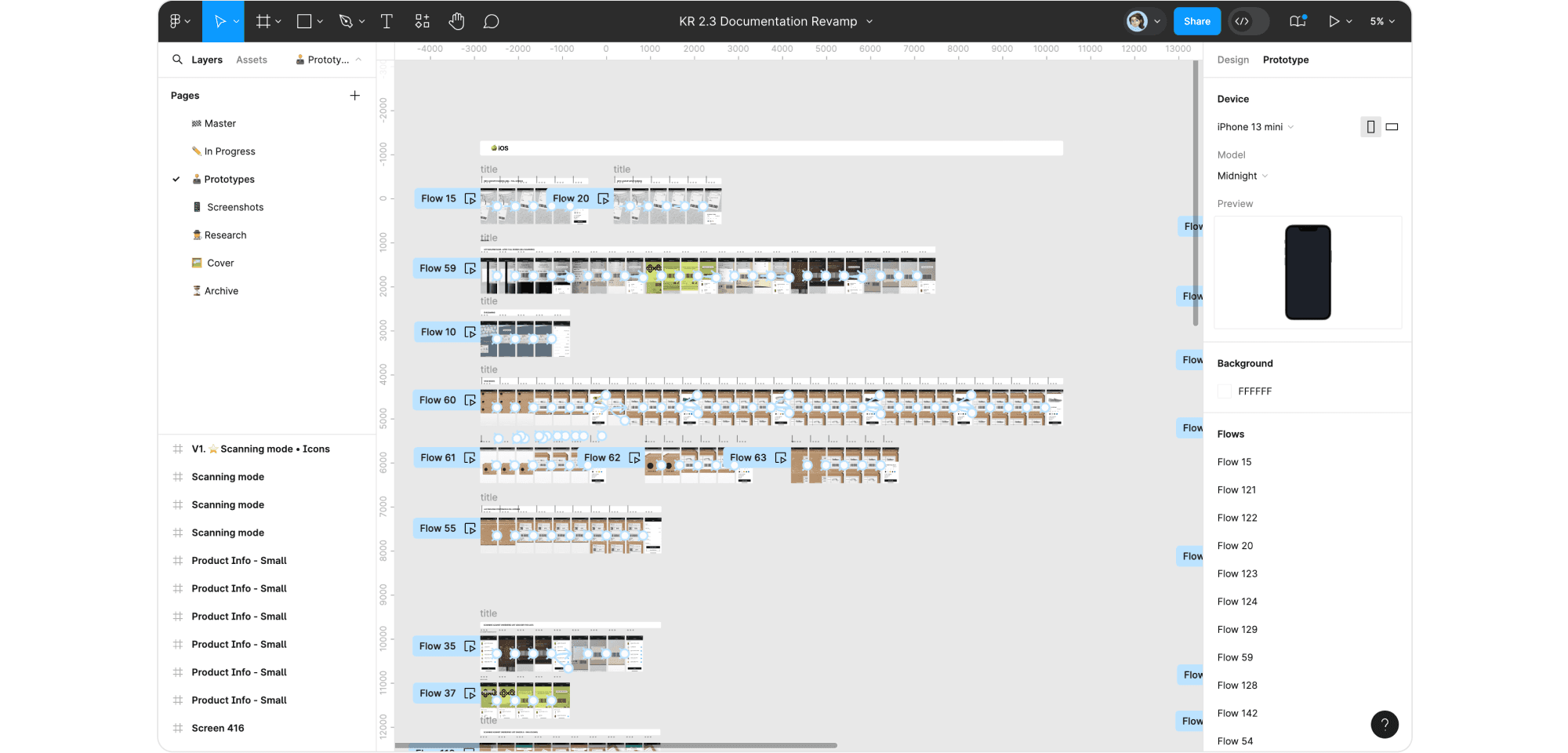
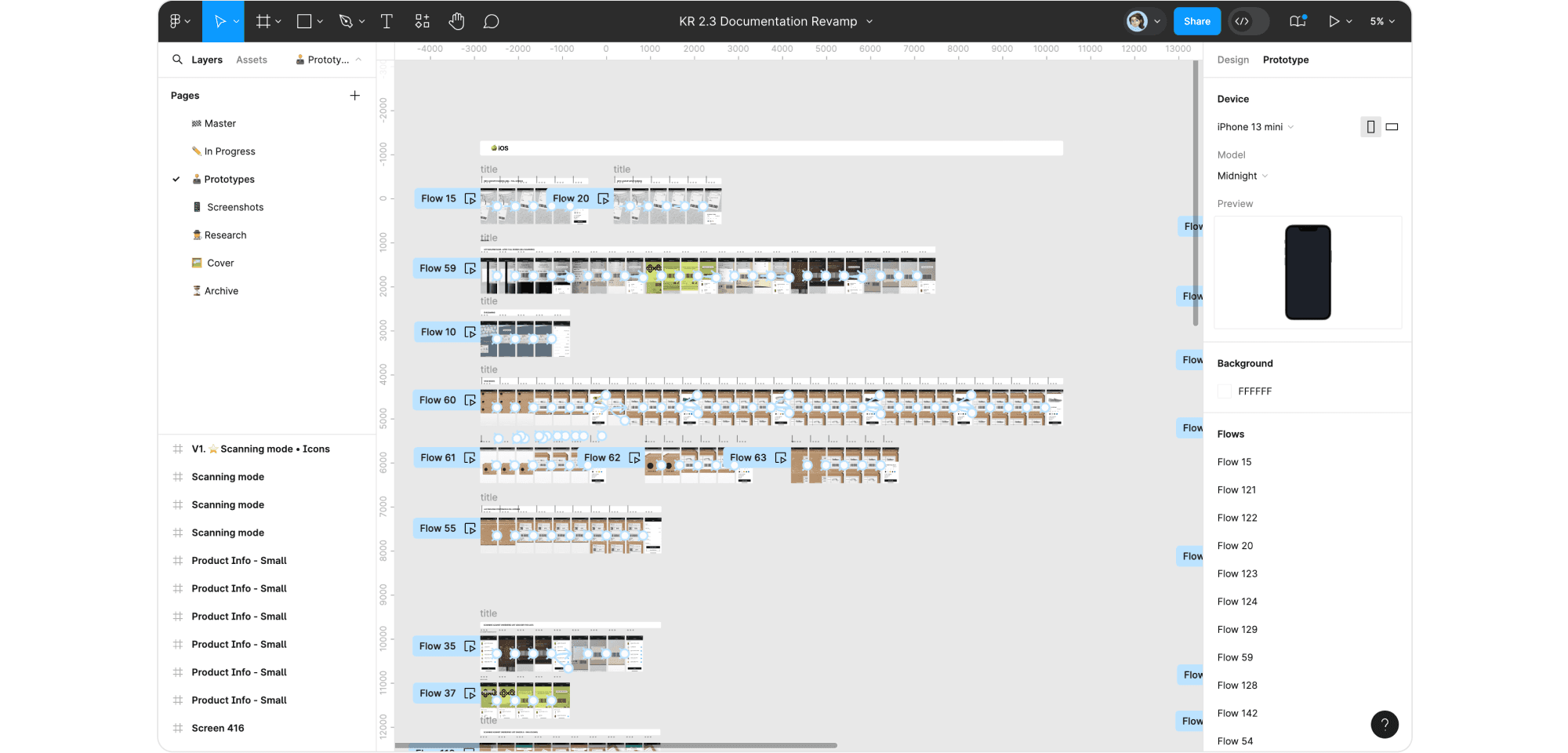
After finalizing the scenarios and prototypes, the prototypes were visually appealing but had some jittering effects during transitions, a known bug in Figma discussed on the Figma forum. As a final step, I smoothed the prototypes using Protopie, a tool specifically for interface animation. Protopie handled the animations excellently, resulting in clear and attractive animations.
Next, I shared the animations in the team chat to gather feedback from colleagues and conducted usability testing to refine the visuals and animations, ensuring they effectively communicated the intended messages.
After finalizing the scenarios and prototypes, the prototypes were visually appealing but had some jittering effects during transitions, a known bug in Figma discussed on the Figma forum. As a final step, I smoothed the prototypes using Protopie, a tool specifically for interface animation. Protopie handled the animations excellently, resulting in clear and attractive animations.
Next, I shared the animations in the team chat to gather feedback from colleagues and conducted usability testing to refine the visuals and animations, ensuring they effectively communicated the intended messages.



100+ prototypes for iOS & Android
After some time, we decided to update the visuals on the Scandit Home Page, and my work for the Documentation Page proved useful. I partially reused the packaging designs and relevant scenarios, adding animations to the Scandit home page.
Solution
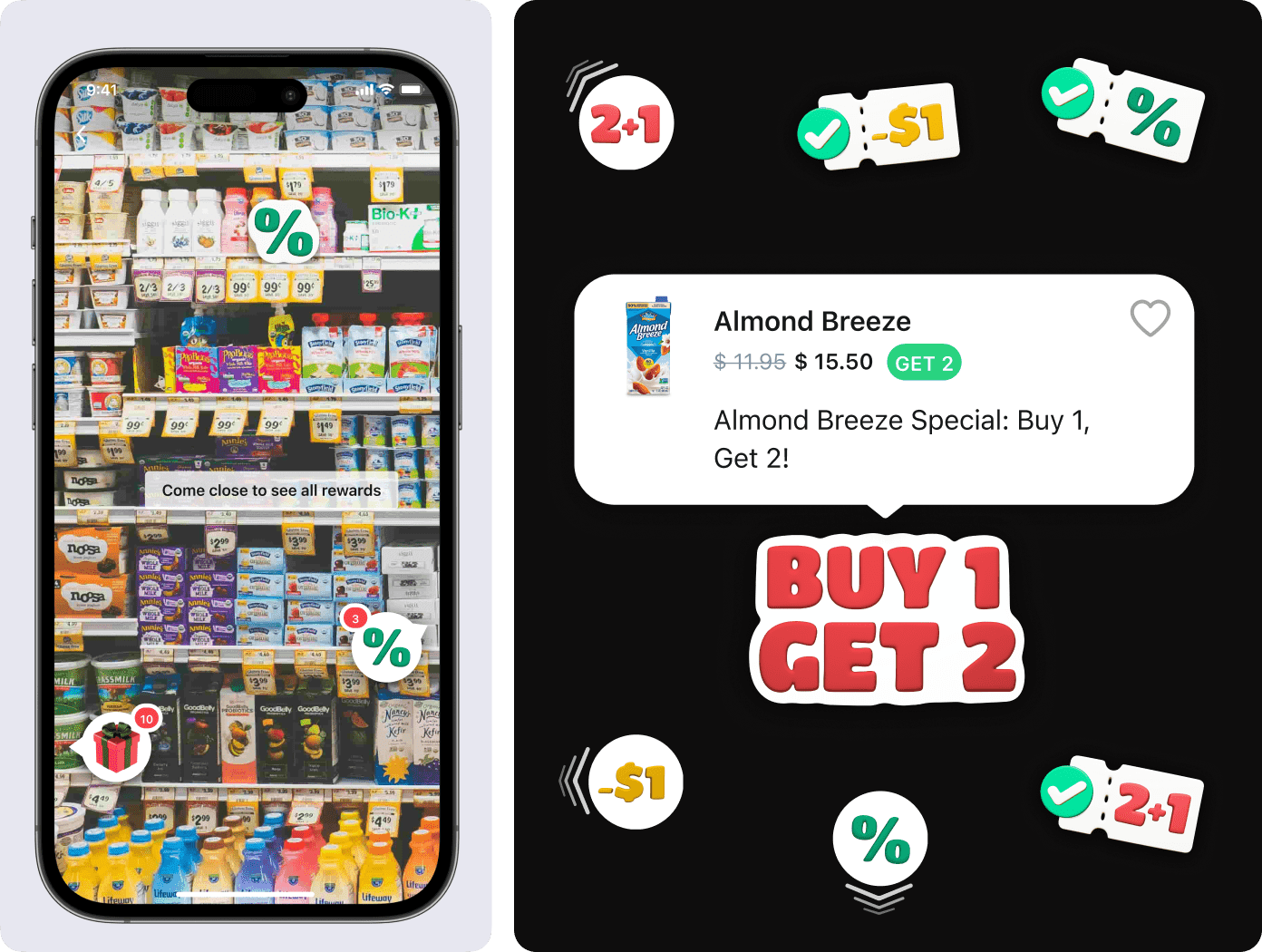
Introduced dynamic and visually appealing graphics along with animations demonstrating key product features.
Clearly represented product benefits and functionalities through engaging animations.
Created a versatile library of “fake” product assets to visually demonstrate how Scandit’s technology works, adaptable for various design needs.
Impact
Improved developer success rate and reduced support queries, enhancing overall user satisfaction.
Increased documentation engagement by 20%, with users finding it easier to understand product functionalities.
Reflection
Challenges: Balancing the need for engaging visuals with the requirement to not use real products.
Learnings: Enhanced skills in creating instructional animations and adaptable visual assets.
Links
After some time, we decided to update the visuals on the Scandit Home Page, and my work for the Documentation Page proved useful. I partially reused the packaging designs and relevant scenarios, adding animations to the Scandit home page.
Solution
Introduced dynamic and visually appealing graphics along with animations demonstrating key product features.
Clearly represented product benefits and functionalities through engaging animations.
Created a versatile library of “fake” product assets to visually demonstrate how Scandit’s technology works, adaptable for various design needs.
Impact
Improved developer success rate and reduced support queries, enhancing overall user satisfaction.
Increased documentation engagement by 20%, with users finding it easier to understand product functionalities.
Reflection
Challenges: Balancing the need for engaging visuals with the requirement to not use real products.
Learnings: Enhanced skills in creating instructional animations and adaptable visual assets.